intro to design and creative thinking
The principles of design suggest how a designer can best arrange the various elements on a page with one another into a unified, well balanced design.
balance, contrast,emphasis, movement, pattern, rhythm, and unity are the principles...
I added the some other principles also that I use regularly!
Principles of Design
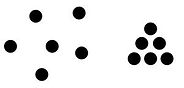
Proximity
Contrast.
Alignment
Proximity creates a bond between page elements. How close together objects are placed can suggest a relationship. Objects placed further apart can suggest differences.
Contrast occurs when two parts of a design or page layout are different. The greater the difference, the greater the contrast.
Contrast is one way of emphasizing parts of a layout or guiding the readers' eye to specific areas of the page.
One of the principles of design, alignment refers to lining up the top, bottom, sides, or middle of text or graphic elements on a page.
Horizontal alignment includes (see illustration):
-
flush-left (also called left-justified or ragged right),
-
flush-right
-
(also called right-justified or
-
ragged left),
-
centered, and
-
fully justified